Citra
Berwarna
Citra
berwarna, atau biasa dinamakan citra
RGB, merupakan jenis citra yang menyajikan warna dalam bentuk komponen R
(merah), G (hijau), dan B (biru).Setiap komponen warna menggunakan 8 bit
(nilainya berkisar antara 0 sampai dengan 255). Dengan demikian, kemungkinan
warna yang bisa disajikan mencapai 255 x 255 x 255 atau 16.581.375 warna. Tabel 2.4 menunjukkan contoh warna dan
nilai R,G, dan B.
Tabel Warna dan nilai penyusun warna
|
Warna
|
R
|
G
|
B
|
|
Merah
|
255
|
0
|
0
|
|
Hijau
|
0
|
255
|
0
|
|
Biru
|
0
|
0
|
255
|
|
Hitam
|
0
|
0
|
0
|
|
Putih
|
255
|
255
|
255
|
|
Kuning
|
0
|
255
|
255
|
Gambar dibawah menunjukkan pemetaan warna dalam ruang tiga dimensi.Adapun
Gambar dibawah menunjukkan keadaan suatu citra dan representasi warnanya.
Gambar Warna RGB
dalam ruang berdimensi tiga
Gambar Citra berwarna
dan representasi warnanya. Setiap piksel dinyatakan dengan nilai R, G, dan
B
Hasilnya menunjukkan bahwaKotaberupa larikberdimensi tiga, dengan dimensi ketiga berisi tiga
buah nilai.Hal inilah yang membedakan dengan citra berskala keabuan.Secara
umum,
larik hasil pembacaan citra
berwarna dapat digambarkan seperti berikut.
Gambar Hasil pembacaan citra
berwarna
Dimensi ketiga menyatakan
komponen R, G, B. Indeks pertama menyatakan komponen R, indeks kedua menyatakan
komponen G, dan indeks ketiga menyatakan komponen B.
Citra
Berskala Keabuan
Sesuai dengan nama yang melekat,
citra jenis ini menangani gradasi warna hitam dan putih, yang tentu saja
menghasilkan efek warna abu-abu.Pada jenis gambar ini, warna dinyatakan dengan
intensitas.Dalam hal ini, intensitas berkisar antara 0 sampai dengan 255.Nilai
0 menyatakan hitam dan nilai 255 menyatakan putih
Citra
Biner
Citra biner adalah
citra dengan setiap piksel hanya dinyatakan dengan sebuah nilai dari dua buah
kemungkinan (yaitu nilai 0 dan 1).Nilai 0 menyatakan warna hitam dan nilai 1
menyatakan warna putih.Citra jenis ini banyak dipakai dalam pemrosesan citra,
misalnya untuk kepentingan memperoleh tepi bentuk suatu objek.Sebagai contoh,
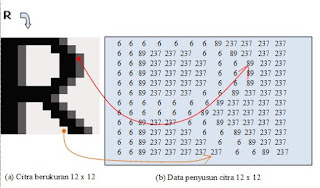
perhatikan Gambar 2.16.Bagian kiri menyatakan citra beraras keabuan, sedangkan
bagian kanan adalah hasil konversi ke citra biner.
Gambar Citra di kanan menyatakan bentuk citra di kiri
dengan mengabaikan komposisi warna
Mengonversi
Jenis Citra
Dalam
praktik, seringkali diperlukan utuk mengonversi citra berwarna
ke dalam bentuk citra berskala keabuan mengingat banyak pemrosesan citra yang
bekerja pada skala keabuan.Namun, terkadang citra berskala keabuan pun perlu
dikonversikan ke citra biner, mengingat beberapa operasi dalam pemrosesan citra
berjalan pada citra biner.
Bagaimana
cara mengubah citra berwarna ke dalam citra berskala keabuan? Secara umum citra
berwarna dapat dikonversikan ke citra berskala keabuan melalui rumus:
dengan R menyatakan nilai komponen
merah, G menyatakan nilai komponen hijau, dan B menyatakan nilai komponen biru.
Misalnya, sebuah piksel mempunyai komponen R, G,B sebagai berikut:
R = 50
G = 70
B = 61
Jika a, b, dan c pada Persamaan 2.1
dibuat sama, akan diperoleh hasil seperti berikut:
I
= (50 + 70 + 60) / 3 = 60
Salah
satu contoh rumus yang biasa dipakai untuk mengubah ke skala keabuan yaitu:
Bagaimana halnya kalau dikehendaki untuk mengonversikan
citra berskala keabuan ke citra biner?Strategi yang dipakai yaitu dengan
menerapkan suatu nilai yang dikenal sebagai nilai ambang (threshold). Nilai tersebut dipakai untuk menentukan suatu
intensitas akan dikonversikan menjadi 0 atau menjadi 1. Secara matematis, konversi
dinyatakan dengan rumus: